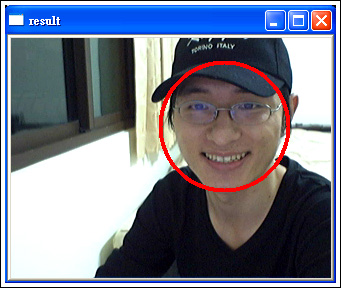
紅色圓圈是程式所偵測出來的結果,可不是用photoshop後製的哩~ ^^

(戴帽子的我也抓的到哦~ ^^)
OpenCV(Open Computer Vision Library)是一套由Intel所開發的電腦視覺函式庫~ 它是採用BSD license,所以你可以自由地用在商業用途或是學術研究上~ 今天剛好看到健桓學弟在玩~ 索性了解了一下下~ ^^ 回到家馬上給它裝來玩玩看~ 感謝學弟分享交流!^^
來去玩玩~
(P.S. 請先安裝MinGW - Windows)
g++ facedetect.c -o face.exe -I "C:\Program Files\OpenCV\cv\include" -I "C:\Program Files\OpenCV\cxcore\include" -I "C:\Program Files\OpenCV\otherlibs\highgui" "C:\Program Files\OpenCV\lib\cxcore.lib" "C:\Program Files\OpenCV\lib\cv.lib" "C:\Program Files\OpenCV\lib\highgui.lib"



