
今天~ 我已經在Google Code上建立一個「CSProxy」Open Source Project~
預計這幾天會將Source Code和文件整理一下~ 然後再放到上面公開給大家來使用~ ^^v 敬請期待~
相關文章
![]() blog.Ring.idv.tw
blog.Ring.idv.tw
In Open Source, CSProxy

今天~ 我已經在Google Code上建立一個「CSProxy」Open Source Project~
預計這幾天會將Source Code和文件整理一下~ 然後再放到上面公開給大家來使用~ ^^v 敬請期待~
相關文章
2008-04-14 01:11:14 | Comments (2)
In Flash, Open Source, ActionScript 3.0, Papervision3D

Papervision3D.是一個針對Flash的開放源始碼3D引擎~ 想要在Flash中直接就產生一個3D Model~ 或是想要將3D軟體(3D Max or Maya)所建好的Model整合到Flash之中~ 那就不得不來玩玩這一套~ 最近熱的發燙滴「Papervision3D」~ 從去年一直火燒屁股滴直到今年還在燒 XDDDD~ 所以我也從去年一直觀望到現在~
今天就來給它玩玩看~ 本篇主要參考「Peter Elst » Papervision3D in 5 minutes」:
五分鐘上手Papervision3D
1. 先到「Google Code - Papervision3D」來下載並安裝「PV3DComponents_v1.5.1.mxp」這個Adobe Extension
(如果無法順利安裝的話~ 有可能是沒有裝Adobe Extension Manager或是版本較低的問題,請先裝上它吧~)
2.開啟Flash,並建立一個空白的FLA
3.接著從Components panel(Ctrl+F7)拉一個「COLLADA Scene」元件到Stage中,並給它一個instance name叫「scene3D」
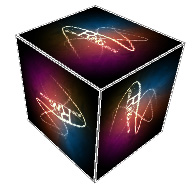
4.然後下載「cube.dae」這個由Peter Elst所提供的Cube Model
5.接著開啟「Window > Other Panels > PV3DPanel」,並設定Local Directory、Collada File的位置,也就是你剛剛下載cube.dae的檔案位置。
6.開啟「File > Import > Import to Library」來匯入一張影像作為材質貼圖
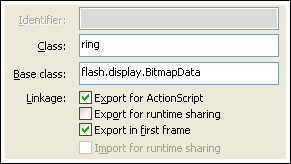
7.將這張位於Library之中的影像,設定它的Linkage ID,筆者設為「ring」

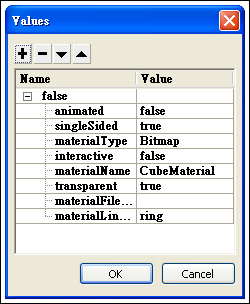
8.點選剛剛拉到Stage之中的「COLLADA Scene」元件,並設定它的元件參數設定,主要設定「Materials List」這個屬性值~ 點選後請將「materialName」設為剛剛那張cube.dae的名稱為「CubeMaterial」,以及「materialLinkageID」設為剛剛的「ring」

9.最後在第一個影格上加上下述程式即可
function rotateCube(evt:Event):void
{
scene3D.collada.rotationX += 1;
scene3D.collada.rotationY += 1;
scene3D.collada.rotationZ += 1;
}
addEventListener(Event.ENTER_FRAME, rotateCube);
10.接著就開開心心地發佈吧~ ^^

相關產品
2008-04-04 18:04:58 | Comments (3)

Flyer Framework.什麼時候會用到這個Framework呢?或者應該說為什麼有這個Framework的出現~
寫行動裝置的應用程式現階段有相當多種類可以選擇~ 這包含:Flash Lite、Java ME、Python、Symbian C++、Google Android 等等…
這裡我們拿「Flyer Framework」來說好了~ 它是一個利用Python程式在手機端執行當local Server的方式,以提供更多手機的應用功能給Flash Lite來使用~ 因為Flash Lite沒有辦法控制到使用手機的藍芽功能~ 也沒辦法取得手機的照相機~ 而這會導致許多應用的不方便性~ 所以有了Flyer Framework來解決這方面的問題~ 不過自從去年五月到現在~ 好像一直就沒有更新過了~
不過這樣類似的技術應用也值得參考~ 剛看了一下原始碼~ 它的Python程式全部還不到16kb,主要是利用「Flyer_1_0_35.py」開啟一個IP:127.0.0.1、Port:9100的Server Socket以提供Flash Lite使用XMLSocket來連線~
有興趣的人不妨玩玩看~ 不然也可以自行造車打造一個JavaME or Symbian C++的方式來結合Flash Lite ^^
2008-03-18 14:18:01 | Add Comment
In Open Source, News, CSProxy

今天,「CSProxy」已接近完成度90%了~
它是一個俱備維持一般網頁上的操作模式,且能夠跨平台以及跨瀏覽器的一種技術應用~
以往我們只能透過Cross Domain Proxy的方式請求外部的網頁資源~
不過一旦遇上大量的請求~ 有可能導致Proxy負荷過載~ 或是遭到對方伺服器封鎖的情況發生~
面對這樣的需求,我們需要一種技術能夠透過客戶端請求的方式,來將運算資源分散到各個客戶端的電腦上,如此一來也可以避免遭受到對方伺服器的封鎖~
所以我們提出一個「CSProxy」的技術應用來達成這樣的方式~
「CSProxy」.可以看成「Client Side Proxy」~ 也可以是「Cross Site Proxy」~ 巧合的是我和學弟兩人的英文名字也是「Ching Shen、Chen Shin」^^
有待將此「CSProxy」論文完成並發表後,再行附上更詳細的技術實作細節 ^^V
2008-03-16 23:31:19 | Comments (3)
In Java, Open Source, Nutch

首先請先至Nutch官網下載「nutch-0.9.tar.gz」~
安裝步驟
請先解壓縮「nutch-0.9.tar.gz」
tar zxvf nutch-0.9.tar.gz
然後建立一個爬行器的爬行清單檔案~ 這裡以筆者的部落格為範例:
cd nutch-0.9 echo http://blog.ring.idv.tw/index.ser > urls
修改「conf/crawl-urlfilter.txt」中的「MY.DOMAIN.NAME」改成下述:
+^http://([a-z0-9]*.)*ring.idv.tw/
修改「conf/nutch-site.xml」,加上一個「http.agent.name」的參數值:
<property> <name>http.agent.name</name> <value>crawler</value> </property>
啟動Crawler開始抓網頁~ 預設啟動十個Thread來爬~
bin/nutch crawl urls -dir ring -depth 5 -topN 50 &
抓完網頁的相關資料並建立索引之後~ 就要開始部署搜尋引擎了~
請將「nutch-0.9.war」搬移至你JBoss或Tomcat部署的資料夾下
mkdir nutch.war mv nutch-0.9.war nutch.war unzip nutch-0.9.war
修改「nutch.war/WEB-INF/classes/nutch-site.xml」,為它加上要搜尋的資料夾,也就是我們剛剛透過Crawler所建立的那些索引檔~
<property> <name>searcher.dir</name> <value>/usr/local/data/nutch-0.9/ring</value> </property>
修改「server.xml」,如果你的環境是JBoss 4.2.2GA的話~ 請參考下述做法:
cd JBoss-4.2.2.GA/server/default/deploy/jboss-web.deployer vi server.xml
找到「<Connector port="8080"」這一行,為它加上「URIEncoding="UTF-8" useBodyEncodingForURI="true"」即可~ 避免利用Get傳送方式導致編碼錯誤~
最後啟動你的JBoss來玩嚕~
參考資源
相關資源
.Introduction to Nutch, Part 1: Crawling
.Introduction to Nutch, Part 2: Searching
2008-03-16 16:41:58 | Add Comment