
![]() blog.Ring.idv.tw
blog.Ring.idv.tw
2007-05-02 00:46:14 | Add Comment
application descriptor檔案(application.xml),倘若我們從字面上來看,其實就代表著用來描述此應用程式的相關資訊,像是:發行者的名稱、版本編號、版權等等…,我們可以指定任何的檔案名稱給它,只不過他被包裝成AIR檔之後,仍然會被強制地更改名稱為application.xml,接下來我們就直接來看helloworld的application descriptor,如:
application.xml
<?xml version="1.0" encoding="UTF-8"?>
<application xmlns="http://ns.adobe.com/apollo/application/1.0.M3" appId="MyHelloWorld" version="1.0">
<properties>
<name>MyHelloWorld</name>
<publisher>Shen</publisher>
<description>My first Apollo application.</description>
<copyright>© 2007</copyright>
</properties>
<rootContent systemChrome="standard" transparent="false" visible="false">helloworld.swf</rootContent>
<icon>
<image16x16>icons/ApolloApp_16.png</image16x16>
<image32x32>icons/ApolloApp_32.png</image32x32>
<image48x48>icons/ApolloApp_48.png</image48x48>
<image128x128>icons/ApolloApp_128.png</image128x128>
</icon>
</application>
application identifier (appID)屬性
範例:appId="MyHelloWorld"
application identifier 是一個「唯一的辨識器」,尤其是當您已安裝一個Apollo Application之後,若是想重新安裝或更新,便會根據此application identifier來搜尋先前已安裝過的Apollo Application。
此屬性的字串必須被限制下列幾種字元
[0-9][a-z][A-Z][.][-]
且根據Apollo Document說明,此字串必須介於17至255個字元,你可以使用反相的DNS名稱,類似Java Package或OSX Universal Type Identifier,不過這並不是強制規定。
範例:tw.idv.ring.apollo.HelloWorld
version屬性
你可以用此屬性來指定此應用程式的版本編號,格式以"主版本.次版本"的形式呈現,例如:"1.0" or "3.2" and so on.
應用程式的相關資訊 - 包含發行者、用途描述、版權
name:此屬性用來定義應用程式的名稱,此名稱也會顯示在視窗的標題上。
publisher, description and copyright 三個屬性值都將在安裝Apollo Application時,呈現給使用者知道。
定義 rootContent 元素(element) - 指定程式的進入點
此元素用來指定你的Apollo Application啟動程式為一個SWF或HTML,這裡我們指定的是helloworld.swf,也就是和application.xml相對路徑下的helloworld.swf。
此元素並包含四類屬性,它們分別為 systemChrome、transparent、visible和height(width)
systemChrome屬性
此屬性可以包含兩種屬性值,它們分別為:
standard - 呈現應用程式的外觀(邊框、標題、縮小、放大和離開),並且不包含透明值
none - 不呈現應用程式的外觀
transparent屬性
如果你想要應用程式視窗支援alpha blending,您必須設為true。
(開啟此模式將需要更多的記憶體,並可能會造成視窗繪製變慢,而且此模式僅支援以SWF-based的應用程式,systemChrome屬性值必須為none)
visible屬性(預設值為true)
如果你想隱藏視窗的話,你可以設此屬性為false,類似常駐程式的味道!
(在絕大多數以HTML-based應用程式的情況之下,此屬性值不應該被設為false)
height和width屬性(預設值取決於SWF檔或由作業系統決定)
此屬性可用來指定應用程式的視窗大小。
定義 icon (預設值由作業系統決定)
此icon所支援的影像檔包含GIF、PNG和JPEG格式,它會顯示在視窗的左上角,或是桌面上的應用程式圖示等。
2007-04-30 19:10:49 | Add Comment
In Flash, ActionScript
我們將測試一下,看看AS2的this和AS3的this有什麼不同之處!
ActionScript 2
trace(this); trace(this instanceof MovieClip);
輸出的結果為:
_level0 true
_level0 是Flash Runtime Level的最底層,只要任何的swf被載入這一層,便會改變成以欲載入swf的FrameRate。
ActionScript 3
trace(this); trace(this is MovieClip);
輸出的結果為:
[object MainTimeline] true
在AS3,它已經變成MainTimeline,但是它終究還是個MovieClip~為什麼呢?
我們看看下面這個指令~
trace(describeType(MainTimeline));
印出一大堆...
<type name="MyTest_fla::MainTimeline" base="Class" isDynamic="true" isFinal="true" isStatic="true">
<extendsClass type="Class"/>
<extendsClass type="Object"/>
<accessor name="prototype" access="readonly" type="*" declaredBy="Class"/>
<factory type="MyTest_fla::MainTimeline">
<extendsClass type="flash.display::MovieClip"/>
<extendsClass type="flash.display::Sprite"/>
<extendsClass type="flash.display::DisplayObjectContainer"/>
<extendsClass type="flash.display::InteractiveObject"/>
<extendsClass type="flash.display::DisplayObject"/>
<extendsClass type="flash.events::EventDispatcher"/>
<extendsClass type="Object"/>
....省略
也就是說MainTimeline是繼承MovieClip~
2007-04-30 12:53:14 | Add Comment
上一篇「開發第一個Apollo Application」的文章中,我們用到了「adt」這個指令,它的全名是Apollo Developer Tool(ADT),可用來打包以HTML-based或SWF-based的Apollo應用程式成一個.air檔,(Flex可使用Flex Builder Export wizard來建立AIR檔),它存在於C:\apollo_sdk_alpha1_031907\bin底下,名為adt.bat的批次檔。
adt.bat 內容如下:
@java -jar "%~dp0\..\lib\adt.jar" %*
從上述我們可以知道,其實骨子裡就是一個Java程式,你可以直接用command line的方式或是藉由Ant工具來執行此工具,只不過Adobe貼心的為開發者寫好一個批次檔方便執行。
ADT usage:
adt -package air_file app_xml [ file_or_dir | -C dir file_or_dir ... ] ...
參數說明
air_file = 欲建立的AIR檔名
app_xml = application descriptor 檔的路徑所在地(絕對路徑或相對路徑均可),打包成AIR檔之後此檔會自動更改為application.xml檔名
file_or_dir = 欲打包的檔案或目錄(如果有多個檔案請用whitespace區隔),如果是目錄的話將直接包含其底下所有的檔案(包含子目錄,隱藏檔除外),然而您所指定的這些檔案或是目錄都必須處於目前的工作目錄之下,否則請改用-C dir參數。
-C dir = 更改工作目錄到所指定的dir,再將跟隨在後的檔案或目錄,根據所指定的dir來打包。
範例
打包三個檔案
adt -package myApp.air myApp.xml myApp.swf components.swc
打包目前工作目錄底下的所有檔案
adt -package myApp.air myApp.xml .
打包myApp.swf和images目錄
adt -package myApp.air myApp.xml myApp.swf images
打包icons目錄及C磁碟底下的helloworld.swf
adt -package helloworld.air application.xml icons -C C:\ helloworld.swf
如果你習慣用Java來打包的話~(沒有加入ADT.jar至CLASSPATH環境變數)
java -jar {ApolloSDK}\lib\ADT.jar -package myApp.air myApp.xml myApp.swf
或(已加入ADT.jar至CLASSPATH環境變數)
java com.adobe.apollo.ADT -package -package myApp.air myApp.xml myApp.swf
2007-04-30 01:15:21 | Add Comment
在開發之前,請先下載安裝Apollo Software Development Kit(簡稱Apollo SDK),網址:Apollo SDK
下載apollo_sdk_alpha1_031907.zip檔案之後,請先解壓縮至C:\底下
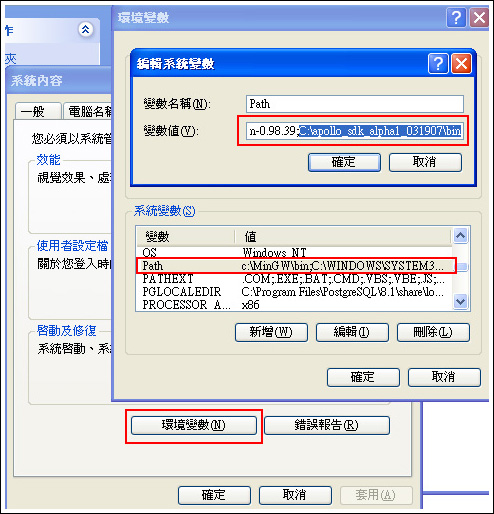
接著設定你的PATH「環境變數」= C:\apollo_sdk_alpha1_031907\bin,如下圖所示

簡易開發步驟
Step 1:開啟你的Flash,在場景中放置一個Text,並輸入HelloWorld,最後發佈成swf檔案
Step 2:建立一個application.xml
Step 3:建立application icons
Step 4:將上述三個步驟所產生的檔案放置在C:\helloworld的目錄底下
Step 5:開啟「命令提示字元」,將目錄切換至C:\helloworld
最後進行打包:
adt -package helloworld.air application.xml icons helloworld.swf
您就會發現已經產生一個helloworld.air的Apollo Application,最後只要直接安裝執行就可以囉!!

安裝檔案將被配置在「C:\Documents and Settings\[UserName]\Program Files」
2007-04-30 01:10:34 | Add Comment