「attachMovie()」-從字面上所表徵的意思,「attach」可以解釋為「貼上」或「附加」等意思,加上後面的「Movie」便知大意為「附加上你的影片片段」,也就是說,當我們想要從元件庫(Library)附加上「元件」時,即可利用這個方法來幫助我們達成。
剖析之前的預備動作
前置處理
在開始剖析之前,我們必須先做一些前置處理,這裡我們先利用「Rectangle Tool」等工具,在Stage上任意繪製形狀,並將此形狀轉成「MovieClip」元件,接著將此元件內的形狀刪除,意即為保留此「MovieClip」為「空」的狀態,以便容易剖析。
貼上元件的識別名稱(Identifier)
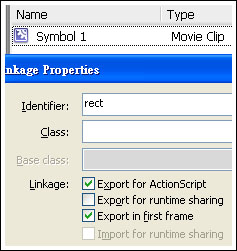
開啟元件庫,將剛剛所建立的元件給予它一個「識別名稱(Identifier)」,如此才能利用「attachMovie()」來達成動態附加元件庫中的元件,如圖所示:

簡單的驗證程式
最後在此元件內的Frame[1]寫入下述程式:
trace(this);
剖析「attachMovie()」的運用方式
根據ActionScript 2.0 Language Reference的說明,在開始運用「attachMovie()」之前,我們來觀察一下必須運用的參數有哪些?
Parameters
id:String — 對應元件庫中的識別名稱。
name:String — 給予它一個「實體名稱(instance name)」。
depth:Number — 深度值,可參考「Layer」、「Level」和「Depth」之間的三角關係(四)。
initObject:Object (optional) — 在Flash Player 6之後才被支援的參數,可用來初始化此實體的一些屬性。
了解上述參數的意義為何之後,我們直接寫個簡單的測試程式(如下所示),將剛剛前置作業所準備的元件來加以運用:
_root.attachMovie("rect","rect_mc",1);
結果:
_level0.rect_mc
從結果中就可以知道,原本必須在「Properties Panel」中才能設定的「實體名稱」,現在則利用「attachMovie()」便可直接來作設定了,那Flash Player是如何達成這樣的動態處理呢?
剖析深藏在元件庫(Library)中的元件
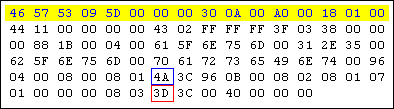
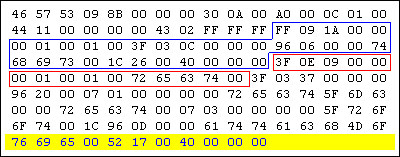
我們將剖析上述程式的bytecode,來觀察Flash Player所發佈「swf」的檔案結構,來觀看一下端倪之處。

在藍色區塊的部份是屬於「rect」元件的bytecode,而紅色區塊部份則是利用「ExportAssets」這個「Control Tag」來描述「rect」元件的「識別名稱(Identifier)」,也就是說,只要當我們設定好處於元件庫中的元件「識別名稱」,並且在發佈成「SWF」檔案之後,此檔案便內含了描述此元件的「識別名稱」,進而達成動態地從元件庫中來控制特定元件。
初探「attachMovie()」的「initObject」參數
最後我們來玩玩在Flash Player 6之後才被支援的參數「initObject」,然而在開始之前我們先來想像一個情境,當我們在呼叫「attachMovie()」之後,我們想要讓此元件固定在某特定的座標位置上,那該如何處理呢?
基本上有兩種做法,一種是直接利用「initObject」參數,另一種則是採用「實體名稱」的方式來加以控制,但相對來說,第一種的做法較有執行優先權的優勢:
利用「initObject」參數
var obj = new Object();
obj._x = 50;
obj._y = 50;
_root.attachMovie("rect","rect_mc",_root.getNextHighestDepth(),obj);
採用「實體名稱」的方式
_root.attachMovie("rect","rect_mc",_root.getNextHighestDepth());
rect_mc._x = 50;
rect_mc._y = 50;
本文若有任何謬誤,希望請不吝地賜教,若能指正不勝感激。